ビジョンの明確化と目標の設定
成功するShopifyサイトを構築するためには、最初にビジョンを明確にし、そのビジョンに向かって進むための具体的な目標を設定することが不可欠です。これはサイトの方向性を確立し、成功への道を切り開く重要なステップです。
ビジョンの定義
まず最初に、Shopifyサイトのビジョンを明確に定義しましょう。ビジョンはあなたのオンラインビジネスが達成したい未来の状態を示します。このビジョンはインスピレーションと方向性を提供し、あなたのブランドの独自性を表現するものでなければなりません。
例えば、ファッションアイテムを販売するサイトのビジョンは、「世界中のおしゃれな人々に高品質で洗練されたファッションを提供し、スタイルを通じて自己表現を促進すること」といったものが考えられます。
具体的な目標の設定
ビジョンが明確になったら、次に具体的で測定可能な目標を設定します。これらの目標はビジョンに向かって進むための手段となり、途中経過を把握するのに役立ちます。
例えば、上記のファッションサイトの場合、以下のような目標を設定できます。
- 「年内に月間訪問者数を現在の2倍に増加させる」
- 「新規顧客獲得のためのソーシャルメディアキャンペーンをQ2に実施し、コンバージョン率を10%向上させる」
- 「オンラインストアでの平均購入額を20%増加させるためのアップセル戦略を導入する」
これらの目標は具体的で測定可能であり、進捗をトラッキングしやすいものです。
ビジョンと目標の連携
最後に、ビジョンと目標を密接に連携させることが重要です。目標はビジョンを達成する手段であり、ビジョンは目標を達成するための大きな枠組みです。どの目標がどの部分のビジョンに貢献するのかを理解し、整合性を保つことが成功の鍵です。
例えば、ファッションサイトが「高品質で洗練されたファッションを提供する」というビジョンを掲げているなら、品質向上や洗練されたデザインの強化が目標として組み込まれるべきです。
ビジョンと目標の明確な設定は、Shopifyサイトの設計プロセスにおいて方向性を示し、成功への道筋を明確にします。これにより、サイト構築の過程で一貫性を保ち、ユーザーにとって意味のある体験を提供できるでしょう。
ユーザーエクスペリエンスの最適化
オンラインビジネスの成功において、ユーザーエクスペリエンス(UX)の質は不可欠です。Shopifyサイトにおいても、ユーザーが直感的に操作でき、魅力的で効果的な体験を提供することが重要です。ここでは、ユーザーエクスペリエンスを最適化するための戦略に焦点を当てます。
ユーザーインターフェースの洗練
最初に注目すべきは、ユーザーインターフェース(UI)のデザインです。シンプルで洗練されたデザインはユーザーに親しみやすく、商品やサービスへのアクセスが容易になります。直感的なナビゲーションや分かりやすいメニュー構造を導入し、ユーザーが欲しい情報や商品に素早くアクセスできるように心がけましょう。
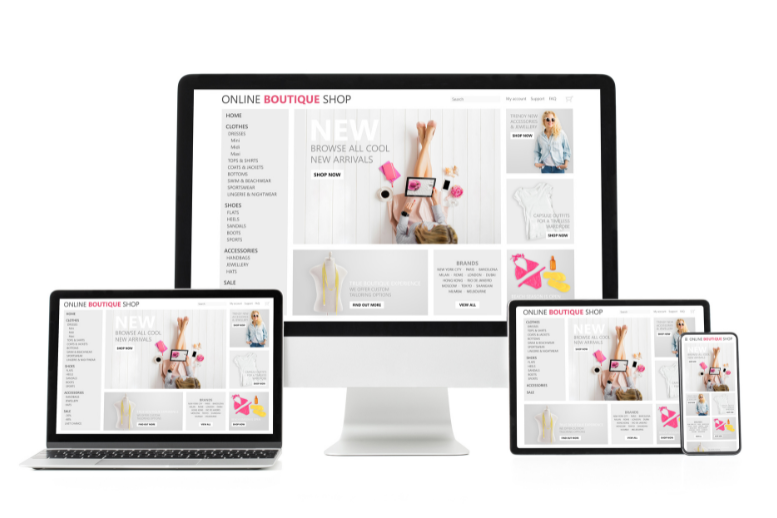
モバイルフレンドリーなデザイン
モバイルデバイスの利用が急速に拡大している現代において、モバイルフレンドリーなデザインは不可欠です。Shopifyサイトは様々なデバイスで利用されるため、レスポンシブデザインを導入してユーザーがスマートフォンやタブレットからも快適にアクセスできるように工夫しましょう。
パーソナライゼーションと推奨機能
ユーザーエクスペリエンスを向上させるためには、パーソナライゼーションが有効です。ユーザーの過去の購買履歴や興味を基に、個別に適した商品やコンテンツを提案することで、ユーザーはサイト上でよりパーソナライズされた体験を得ることができます。
シームレスなチェックアウトプロセス
購買プロセスはシンプルで迅速であるべきです。冗長な手続きや不要な情報の入力は避け、クイックなチェックアウトを実現しましょう。また、異なる支払いオプションや送料の明示なども重要なポイントです。
フィードバックの収集と改善
ユーザーエクスペリエンスを向上させるためには、ユーザーからのフィードバックを積極的に収集し、サイトの改善に反映させることが欠かせません。アンケートや評価システムを導入し、ユーザーの声に真摯に耳を傾けましょう。
ページの読み込み速度の最適化
サイトのページが迅速に読み込まれることもUX向上の鍵です。画像やスクリプトの最適化、キャッシュの活用などを通じて、ページの読み込み速度を最適化し、ユーザーがストレスなくサイトを利用できるようにしましょう。
インタラクティブな要素の導入
ユーザーエクスペリエンスを豊かにするために、静的な要素だけでなく、動的でインタラクティブな要素を導入しましょう。商品の拡大表示、カートにアイテムを追加するアニメーションなど、ユーザーがサイトと対話できる機会を提供します。
ユーザーテストの実施
サイトを改善するためには、実際のユーザーによるテストが効果的です。ユーザビリティテストを通じて、サイト上でのナビゲーションや機能の理解度を評価し、フィードバックを得ることで改善点を見つけることができます。
サイトのセキュリティ強化
ユーザーは安全なオンライン環境を求めます。SSL証明書の導入やセキュリティプロトコルの強化を通じて、ユーザーデータの保護を確認しましょう。信頼性の高い決済ゲートウェイの使用も重要です。
カスタマーサポートへのアクセス
ユーザーエクスペリエンスの一環として、迅速で効果的なカスタマーサポートへのアクセスが不可欠です。サイト上にヘルプデスク、FAQ、チャットサポートなどを設け、ユーザーが疑問や問題を解決できる手段を提供しましょう。
これらのポイントを組み合わせてShopifyサイトのユーザーエクスペリエンスを向上させれば、ユーザーはより快適かつ満足度の高いショッピング体験を享受することができます。ユーザーエクスペリエンスの最適化は、リピーターの獲得やブランドの信頼性の向上にも繋がります。
モバイルフレンドリーなデザインの導入
モバイルトラフィックの増加と重要性
近年、モバイルデバイスからのアクセスは急増しています。スマートフォンやタブレットからのショッピングが主流となる中、モバイルフレンドリーなデザインは不可欠です。モバイルトラフィックの増加は、サイトの成功において重要な要素の一つとなっています。
レスポンシブデザインの基本原則
モバイルフレンドリーなデザインの基本は、レスポンシブデザインです。これは、画面サイズやデバイスに応じて自動的にレイアウトが調整される仕組みです。Shopifyでは、多くのテーマがこの原則に基づいており、異なるデバイスでの一貫性を確保します。
タッチ操作に対応したナビゲーション
モバイルデバイスでは、タッチ操作が一般的です。ユーザーフレンドリーなモバイルデザインでは、ナビゲーションやボタンなどがタッチ操作に対応しており、スムーズかつ直感的な操作が可能です。
高速な読み込み速度の確保
モバイルユーザーは高速なページ読み込みを期待しています。大容量の画像や不要な要素を排除し、軽量なページを提供することが重要です。Shopifyでは、画像の最適化やキャッシュの活用などが簡単に実施できます。
モバイル専用のコンテンツ戦略
モバイルデバイスでは利用状況が異なるため、モバイル専用のコンテンツ戦略を検討することが重要です。特にキャッチコピーやCTA(呼びかけ)は端的で分かりやすいものにすると効果的です。
A/Bテストを通じた最適化
- モバイルデザインの最適化は継続的なプロセスです。A/Bテストを活用して、ユーザーの反応をモニタリングし、最良のデザインを見つける努力が必要です。
モバイルフレンドリーなデザインの導入は、ユーザーエクスペリエンス向上や検索エンジンでの評価向上につながります。今後ますます重要性を増すモバイル対応を怠らず、顧客との接点を最適化しましょう。




コメント